What is a Custom Field and Why Are They Important?
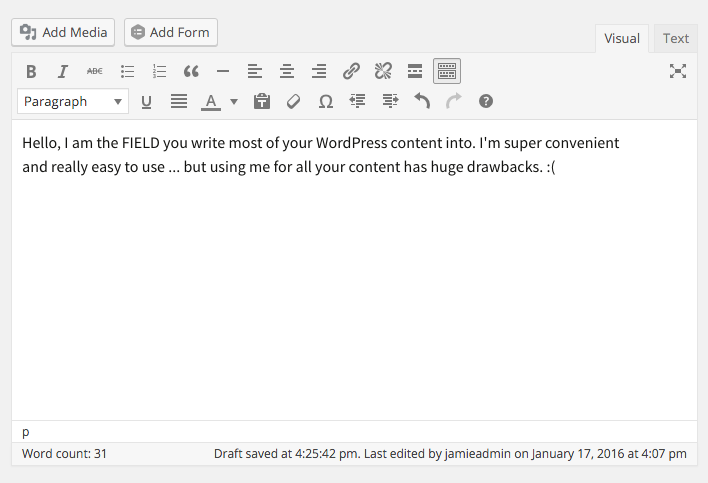
To understand the importance of custom fields, we need to know fields. And to introduce fields, we can look at the ubiquitous WYSIWYG Editor, aka “The Editor” in WordPress.
“WYSIWYG” is what we say in the webdev business. It’s pronounced “wizzywig” and it’s an acronym: What You See Is What You Get. That term refers to the way all those little editor buttons at top – bold, underline, list etc – show you what your content is going to look like. What it’s REALLY doing, behind the scenes, is writing code for you, code you can see when you switch to the “Text” tab at the top of the editor.
It works much like Microsoft Word in that you can style things to your liking without knowing any code. And that’s really cool! We can offer our clients the freedom to style all their own content, basically do what they want, without having to ask us to code it in for them – one of the big features of a web content management system like WordPress. But it has drawbacks: your content inside that editor box can only be shown together, as one big blob of content, that you can’t really style, you can’t really mix up the placement on the page, you can’t share parts of it across social media, or even show parts of it on your homepage for example. As a designer, you *can’t add divs around it, or special classes to it. It’s stuck together in one ooey-gooey, stubborn blob. Boo :(
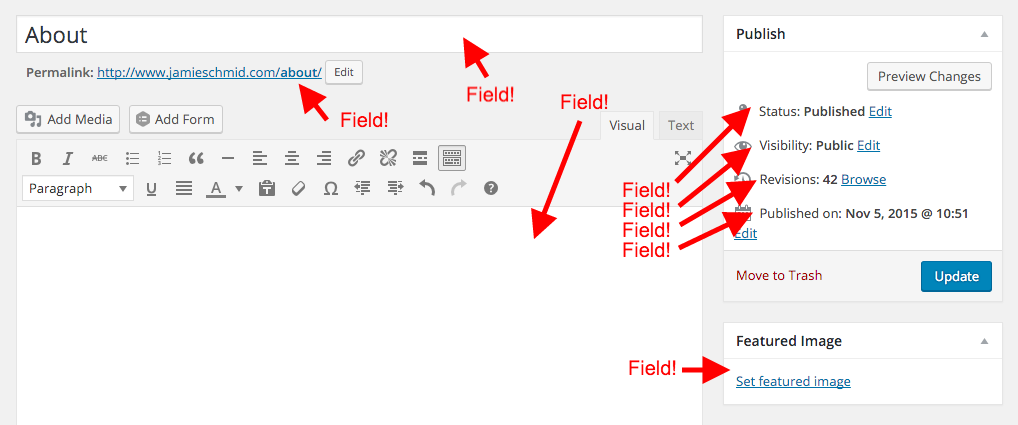
But that editor box you write all your content into? That’s a field! Anything you type into that box gets saved as its own entry in the WordPress database, and displayed along with lots of other fields on your page. Because guess what, there’s a bunch more fields on this page besides the editor. Because all a field is, is a bit of content that has its own entry in the database. It needs its own entry so that we can separate it out and display it, or style it, anyplace on the page that we want. Because it’s a separate field, we can take the title and move it above the featured image, below the featured image, in the sidebar, or not show it entirely. Think about all the things you can easily show and hide on a page, just by using the built-in WordPress controls: Title, date, author, featured image, publish status, even the permalink: those are all individual fields stored in various places in the database! So, you’ve been using fields all along without even realising it.
 {drumroll}: WordPress lets you make your OWN fields, called custom fields, to separate out your content into as many discrete chunks as you want. You are no longer limited to the content in the Editor, giving you the freedom to place content bits anywhere on the page, show/hide, add styles, etc, without even having to think about it when you enter content.
{drumroll}: WordPress lets you make your OWN fields, called custom fields, to separate out your content into as many discrete chunks as you want. You are no longer limited to the content in the Editor, giving you the freedom to place content bits anywhere on the page, show/hide, add styles, etc, without even having to think about it when you enter content.
How do Custom Fields Work?
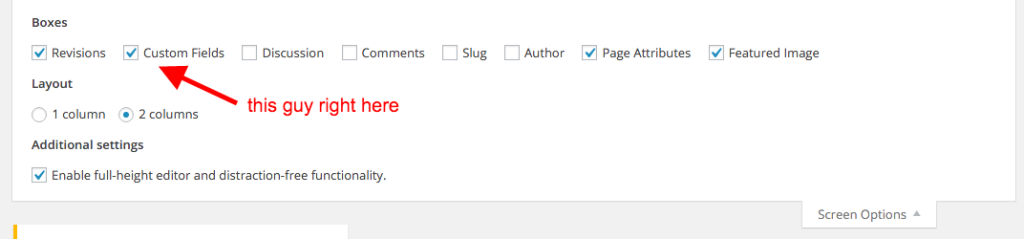
By default, the Custom Fields admin section is hidden; to show it, tick the Custom Fields box in Screen Options at the top of your editor page.
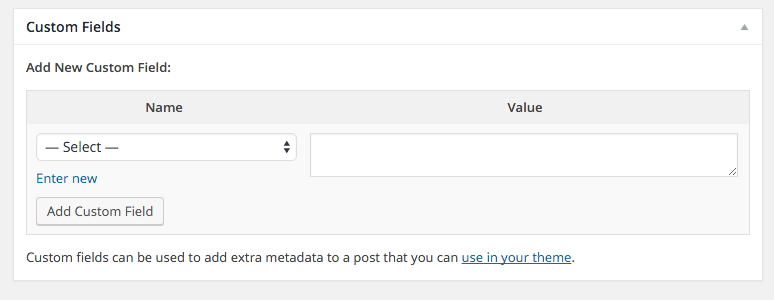
Now you can see, at the bottom of the page, there’s a whole new section to tinker with!
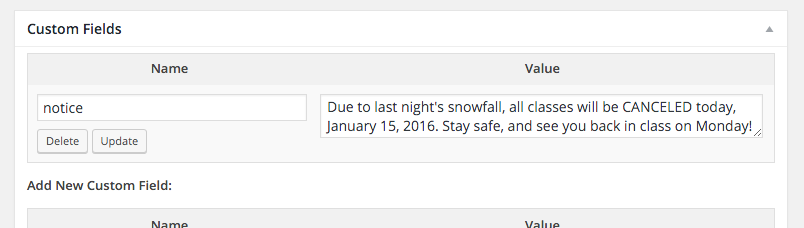
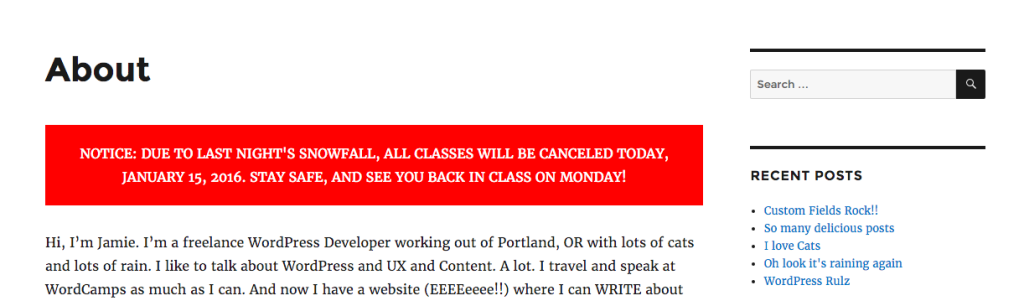
From here, you can add in as many as you want. But be aware: this only adds the definitions to the database, and the inputs on your screen – the fields themselves won’t show up on your site frontend until you add some custom code in your theme files. Also, you’re limited to only one kind of content: text. Your user can type all they want into the Value box, though! And on the template end, you can add whatever tag around this you want, and put it anyplace in your theme. Here’s an example of a field I created, called “notice”, in action!
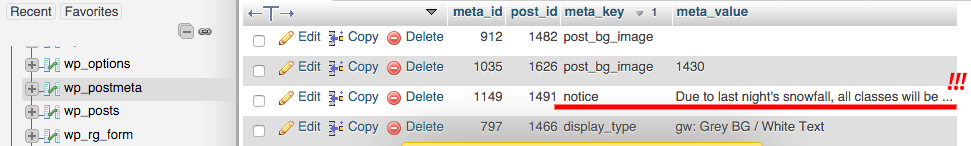
Once you save your page/post, that information automatically gets put into the database – it creates a new custom field for you, and adds in the value. Check out this database screencap:
There’s our custom field: the key “telephone_number” right there in the meta_key column, and the value we saved for that page is in the meta_value column. All good. Now let’s go to our template file and add a little code so that we can actually see it on our website…
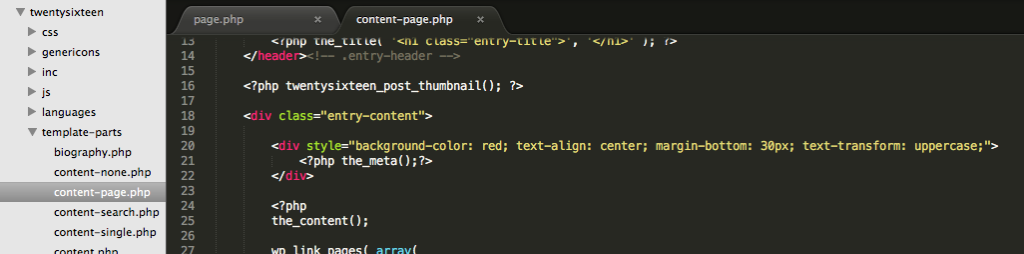
I’ve added a tiny small function into my twentysixteen child theme – . I’m not going to go much into how this works, because that’s for another post (also there’s a great writeup here!) but as you can see I’ve added my own div around it, added some inline styles… et viola!
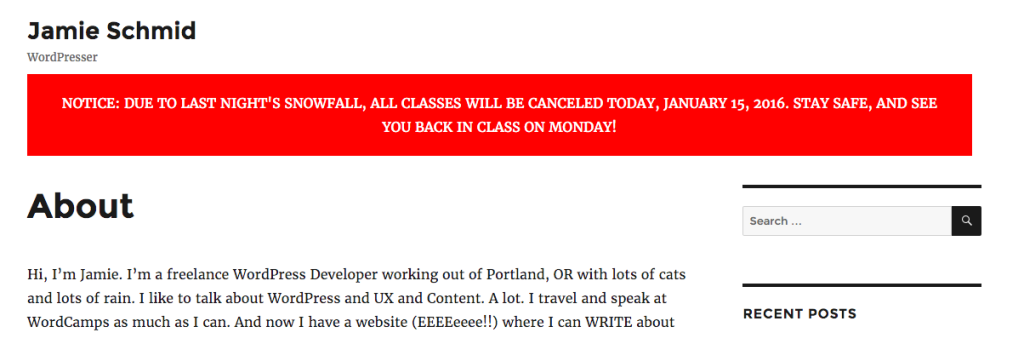
It’s nothing fancy, but.. get the idea? I put it above the editor content, but I could just as easily have put it above the title, sidebar and all the content, to be sure nobody misses it… like this!
I just used my own website as an example, but for a school who needs to post an emergency notification on their website, this is a super cool way to do it – because you can style the container elements any way you want, all they need to worry about is putting text into the field. But this is only a tiny small example of what you can do with custom fields! I’m sure you can think of any website you’ve done recently and find places you could use them.
For more information on using and abusing custom fields, check out the WordPress Codex page for Custom Fields!